01/11/13 Joe
One thing we worked extremely hard on a while back was supporting multiple columns in Jumpchart. In our minds, we thought it would help with real estate on larger monitors, and also give people more flexibility with organization. After all, websites are rarely just one big column of content.
The problem is, it confused people. It made exports weirder. It was us dabbling in UI type situations when Jumpchart is supposed to be about organization, not design.
Thankfully, we’re ending all that in version 5. But for all the relief that brings, we discovered we had a new problem. How do we handle all the extra monitor space, since a column of text can only be so wide without being impossible to read?
The solution took us full circle in some ways. We brought back two columns … but they’re not indicative of layout. You always have a comfortable reading width, and we take advantage of the extra space on your monitor if you have it. It’s so cool, when we first implemented it I just sat there dragging my browser window back-and-forth like an idiot.

01/09/13 Joe
Our blog and Twitter have been silent for a while now. There are a few reasons, but one of the main ones is we’ve been working really hard on the new Jumpchart.
The trend with most tech companies is to keep everything very secret until it’s ready to launch. There are a lot of reasons why this is smart, but it’s also boring. We’ve sort of followed that trend without giving it too much thought up till the last few days. As it turns out, we think the benefits of sharing what we do and how we do it far outweigh the alternative.
So we may discuss some features that don’t make it to prime time. We might talk about how great something is, then change our minds later. But what’s wrong with giving ourselves that permission? We want to show you what we’re working on.
So without any more preamble, let’s talk about Jumpchart!
We thought it might be fun to catch you up on some of the incomplete designs that didn’t make it.
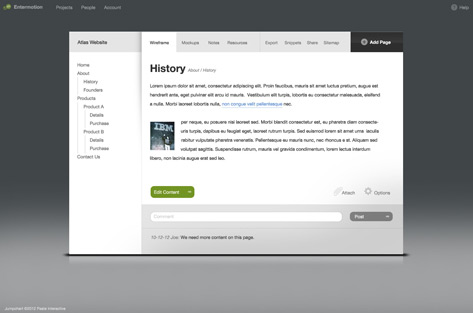
Starting Out.

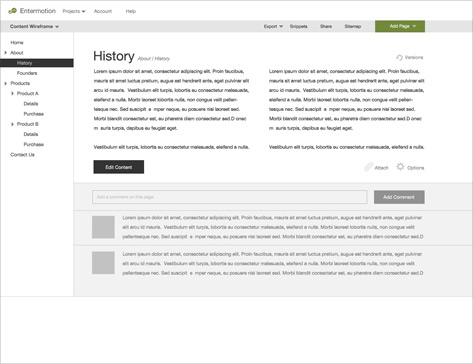
This one is a direct predecessor to the thinking behind the current Jumpchart. While it is a cleaner arrangement, and it led to some ideas you’ll see in the version we’re working on, we scrapped it shortly after its creation. We really wanted to do something that felt big. And we wanted it to be responsive. We started here with a basic reorganization of the app, but ended up with a total redesign.
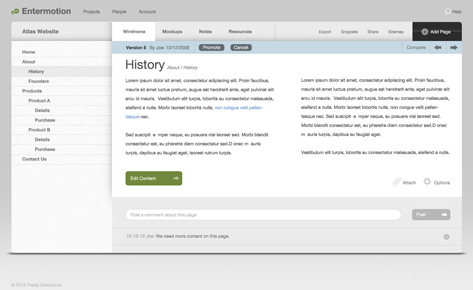
Baby Steps.

This one started to feel better, but the organization, and hierarchy still weren’t right…
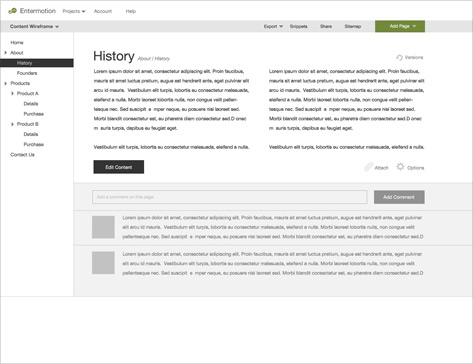
Getting Closer!

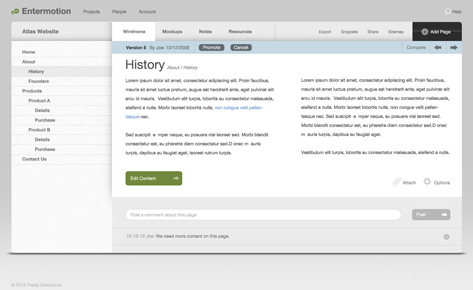
Finally, we have this incomplete mockup; it’s the last mockup we abandoned before we started on the all new Jumpchart 5 that we’ve been working on for months now. In some ways, it’s the most direct predecessor.
Next time I write, I’ll show you a little bit of what we’ve been building!
12/21/12 Kristin
It’s time again for our annual Holiday Break. We’ll be out of the office until January 2, doing things like hanging out with friends and family, chasing kiddos around, and maybe succumbing to a nap here and there. Our response time might be a little slower than usual until we’re back in the full swing of things.
If you have an emergency during the break, just shoot us an e-mail – we’ll do our best to get you taken care of as quickly as we can.
Happy Holidays!
10/17/12 Kristin
We turned off pprka today; it will no longer be a standalone app. But like we mentioned, we have big plans for the programming, so rather than saying “goodbye,” we’re instead sticking with “see you soon!”
08/22/12 Kristin
We evolve. We evolve as people, and we evolve as workers of the web. It’s no surprise that the apps we make evolve, too.
On that note, we have big plans for the programming that used to make pprka. However, in order to focus on the future, we need to keep what’s in the past actually in the past. So we won’t be accepting any new pprka users from here on out.
Now, all you current pprka users out there, unbunch your drawers because nothing’s changing for you. You’ll still be able to use pprka like you always have without interruptions. We just don’t see it having standalone app status in the future.
So, if you have questions, please let us know! In the meantime, cheers to evolution.
06/01/12 Kristin
Creating something totally, completely, brand spanking new is sometimes, well… rocket science.
I don’t think that means we should quit working our tails off to create the best web app or website just because something similar has been done before. I do think it means, though, that we should not feel defeated because we’re working with ideas that existed before us.
We knew we were reinventing the wheel to some extent when Jumpchart was born. Fact: there are other website organization tools out there. Same thing with Staction and Paprika. But we felt we could do it better. We didn’t look at wheel reinvention as a negative. Instead, we recognized how important it is in the grand scheme of things. Versions are what get us to the best.
I mean think about it. Writers don’t publish an unfinished book. Architects don’t let tenants move in before the building is done. Hundreds of logos are sketched before a winner is chosen. There are steps to finishing a project, and many versions are created along the way.
Sixty years from now when we’re all old and wrinkly, there could be a revolutionized way of organizing website content that works for virtually everyone. And that’s great – it truly is.
All we hope is that Jumpchart somehow played a small part in its existence.
05/30/12 Kristin
It feels like I’m seeing it more and more. Why do companies offer shiny, sparkly, drool-worthy deals to brand new customers, and those of us who have stuck around for years get little more than “gee, thanks?”
I’ll admit, I’m bitter about my recent experience with my cable company, but it’s opened my eyes. For years at my house we’ve been putting up with crap like intermittent service during big games, a stubborn DVR box that works only when the stars are perfectly aligned, missed recordings because of “unknown technical difficulties” and only the rarest of opportunities to talk to a real human being when we need help. Not to mentioned we get absolutely zero monetary refunds to cover our emotional damages from getting so worked up. When we finally called to find out how we can get more for our money (and threaten to take it elsewhere), we were not-so-politely told deals like that are stubbornly reserved for new customers only. I didn’t feel so much shocked as I did betrayed.
I Would Like Some Cheese with My Whine, Please.
Alright, I’m just going to say it. What about me?
I’ve paid for their service for years, and even sent them business a couple times. I trusted them to give me the best quality possible, and haven’t cancelled our account when they’ve fallen short on their promises. And then when I so desperately need them to come through for me, they made me feel like I was two inches tall and not worth their time. #bigcompanyfail Keep Reading
05/09/12 Kristin
Being a PM is like slaving for weeks on a group term paper, and then accidentally deleting the entire thing.
You get to see a project through from start to finish, influencing nearly every part of it. You get to watch proudly as a mere idea transforms into a great portfolio piece. You put your blood, sweat and tears into content creation and development. You get to work with great people to reach the end product. You get to use your skill of turning studio language into something your clients can wrap their brains around. Sometimes you even get to hand deliver the finished product with a big pretty bow on it.
But when something goes wrong, you’re the person it always makes sense to blame.
Keep Reading
04/25/12 admin
It’s finally time to spill the beans about our latest feature releases. We came up with some improvements that we think will make your life much easier.
Content and Design Merge in Jumpchart
 Jumpchart has always been about putting content first, and that hasn’t changed. But now Jumpchart can play an even more active role in your website project by letting you seamlessly transition into the design phase.
Jumpchart has always been about putting content first, and that hasn’t changed. But now Jumpchart can play an even more active role in your website project by letting you seamlessly transition into the design phase.
In the sleek new design section, you can upload mockups to the project, collaborate on them with your clients and team members, and get straightforward approval from the person in charge. We’re big on tracking revisions, and you can do that here, too. Upload as many versions as it takes to get the job done; switch back to an old version at any time. For more information, check out the support article on design mockups.
There’s something else we thought would make Jumpchart a more well-rounded tool for website planning…
Store Project Details in Jumpchart.

It’s easy for things to get lost in the e-mail shuffle, but now it’s even easier to keep track of it all. Passwords, deadlines, launch details, quotes- you name it. If it’s important to your project, you can store it in the new Notes section of Jumpchart. Never waste time searching your inbox again. All collaborators can comment on the notes, or add notes themselves. Organization has always been important to us, but we took it to the next level with this new feature. To get a deeper idea of what the new Notes section can do for your project, read the related support article.
We’re really proud of the new features we added to Jumpchart. We think they’re really going to change the way you do your job for the better.
04/13/12 Kristin
As you already know, a lot goes into building a website. There’s the design, the programming, the implementation… but before all that comes the content. Getting the content wrong could mean quite a bit of backtracking later on, and I think we can all agree backtracking = evil. So while you’re busy not taking one step forward and two steps back, make sure you don’t forget perhaps the most important element of your copy- the thing that will get readers to do what you want them to do.
It’s a crucial (and largely underrated) part of writing website content: the call to action.
What’s the Point?
When users visit your site, they’re either looking for something specific (which is why you make your navigation incredibly user-friendly- so they can get in and get out.) or they’re interested in learning more about your company/product. Either way, what they don’t want is to reach the end of a page and think “Okay, what do I do now?”
Keep Reading