06/19/14 Joe
Let’s cut back to 2008. 37 Signals had been on a productivity march unprecedented in web application development. They were the de-facto standard in most web apps, as well as the voice behind how the new web studio worked.

We drank the Kool-Aid more deeply than most. We made our first foray into remote workers, our first pushback against meetings, and a concerted effort into being a next generation development studio. All of this was built on the back of 37s apps.
Sure, some of us seemed to struggle with the organization of the apps. Sure, the remote workers among us always felt slightly more isolated than the rest. Sure we split our time between multiple browser windows always wondering what was happening in the other.
We were logging our time in one app, chatting in another, keeping track of most things in another app, but a few others in another app still. Finally we were doing the bulk of our work in Jumpchart, and feeling even more disconnected for it.
Un/luckily we hit a relatively slow period in our design studio workflow, and we decided to see what we could do to fix the problem.
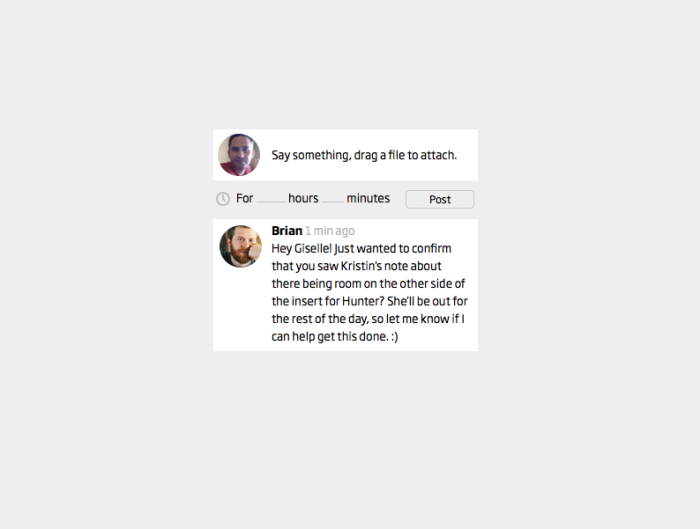
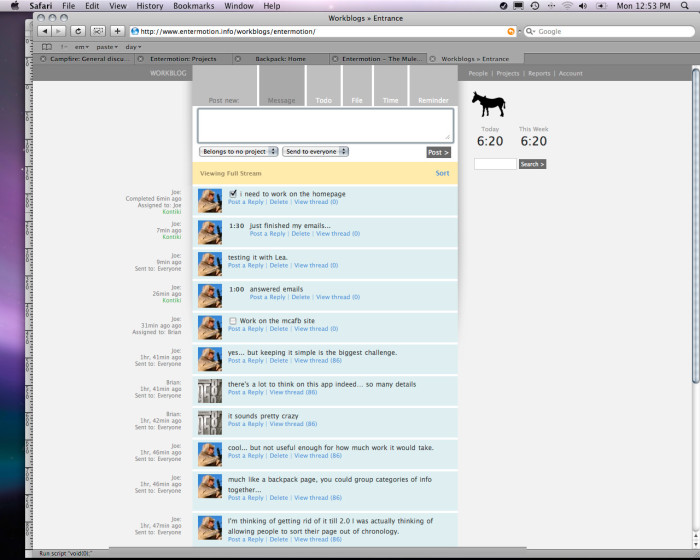
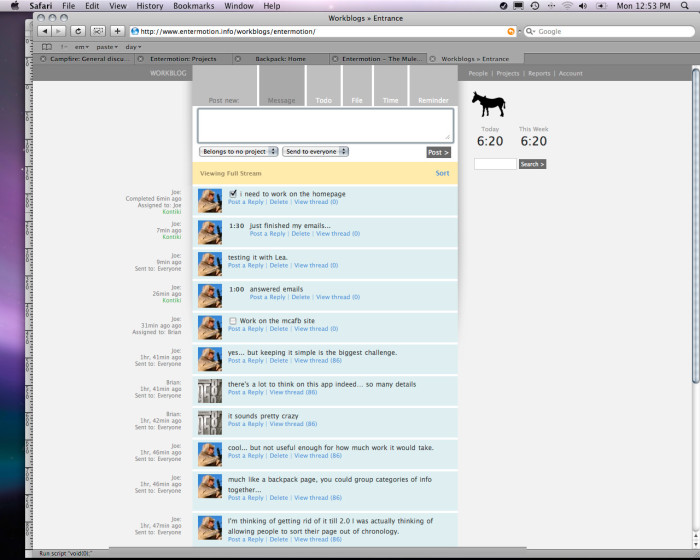
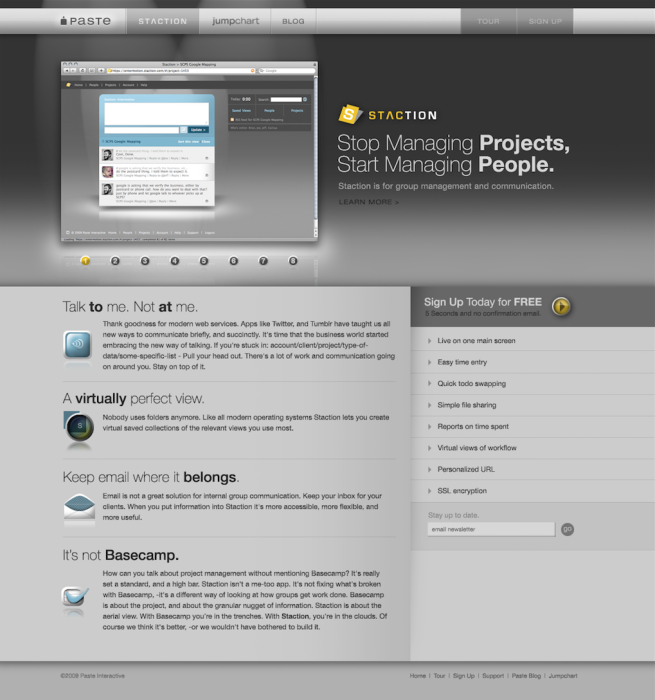
We started with chat, and built on top of that. We wanted to keep the keyboard central to the experience, and push the mouse to the secondary experience. (maybe because we’re primarily programmers?) What eventually evolved was “Staction” —a weirdly named app that was a sort of Twitter that also allowed you to tag jobs, and todos right there in the stream of the chat.

No joke; Our workflow changed overnight. We were so much more connected, so much faster, and honestly, so much happier. Staction was our water cooler. Our meeting room. Our buddy chat.

As much as we loved it, Staction was also a commercial failure, never making more than a few thousand dollars a month. We still use it today, but it’s apparent that it is on it’s last leg. Slower, weirder, and more out of tune with the modern web all the time.
Change the world?
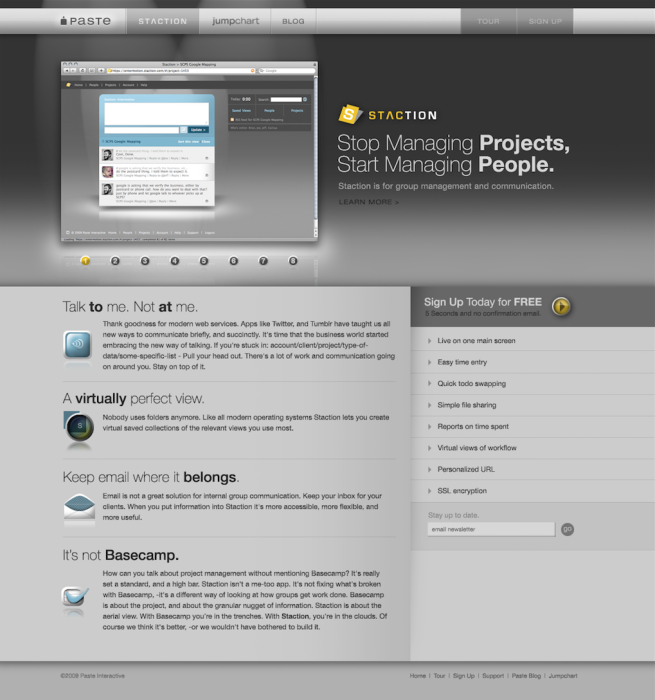
Despite our effort to change world, Basecamp is still a world dominating force, and Staction is an aging novelty. Why? We built Staction for nerds. That’s not to say a niche product cannot be successful, it can! but it needs a unique marketing pitch, and a unique process to sell. We built a niche product, and marketed it like a mass market product.
So of course the history is written. Basecamp owns the world of productivity, so much that 37S is changing their name to that of their most successful product. Staction never owned a fraction of a percent of the mass market… But we still cannot give the stupid thing up. Here are a few reasons why:
- We hate switching between apps, tabs, and keyboard to mouse.
- Basecamp, apologies to the king of the world, feels like talking to a filing cabinet.
- Speed.
- We need to log time as we work, not as yet another thing to do.
So we continue to try out Basecamp, and a myriad of other apps. All brilliant at some facet of group work or more, but even more-so deficient in the next. And so we continue to use an app that we haven’t found time to update much since 2010 for our day-to-day.
Cut to today
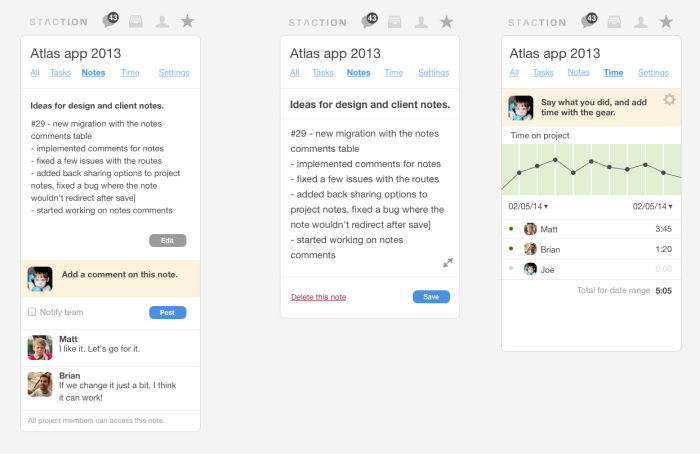
We’ve been actively working on a new version of Staction for quite a few months now. It’s been a wild mess, and we’re having a blast digging into it. We’ve already got one failed demo under our belt, and we’ve started in on a few new exciting rounds of mockups. Maybe this is headed nowhere, but we want to share some of our progress with you.
Showing people your half baked ideas is terrifying really. It’s going to be great!