Announcing the Launch of Jumpchart 5!
You’re good at what you do. But now there’s a tool to help make you great. If you’re a designer, programmer, copywriter, project manager, art director, or all of the above, you know how much work goes into planning a website. We originally created Jumpchart to help keep you organized — now Jumpchart does so much more than just organize content. Introducing Jumpchart 5.
What’s New with Jumpchart.
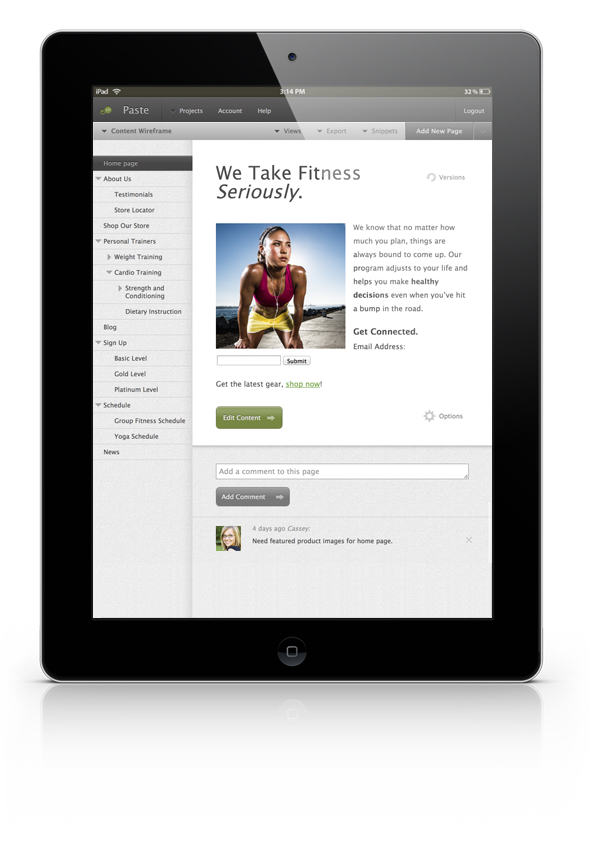
Performance Enhancing Responsiveness. If you’re anything like us, you work from all over the place. So you’re not tied to a desk all day, right? Jumpchart is now tablet optimized, so it will adjust according to your screen size, allowing you to do great work from anywhere. Easy on the eyes at all sizes.
Organization Boosting Interface. We’ve taken an extra step to help keep you more organized. We’ve moved some buttons, made content formatting easier, and put the features you use most right at your fingertips. Intuitiveness + Edginess = Jumpchart’s new interface.
Drag and Drop File Uploads. The days of a 3-click file uploading process are behind Jumpchart. Now you can drag and drop your files onto the page for a quick and easy upload. Get back to what you’re doing – faster.
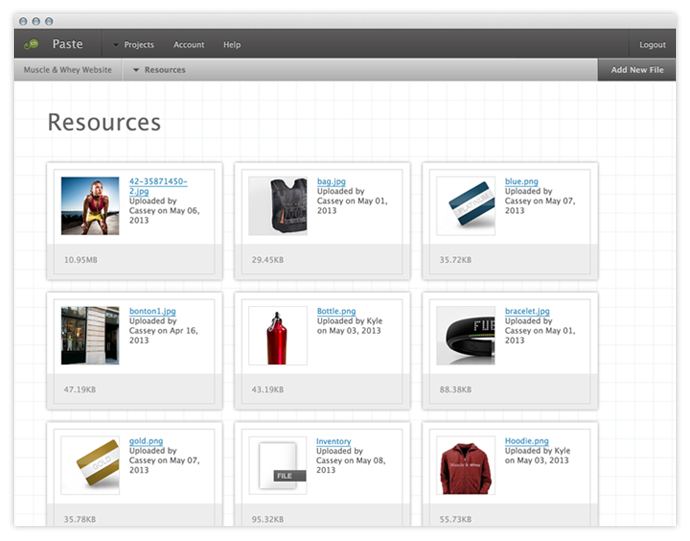
Resources. The all-new resources section gives you an aerial view of all the files used across an entire project. Instead of being limited to viewing files on a per-page basis, you get an incredibly helpful at-a-glance view of your uploads. Read more about the new resources section.
Better Sitemap. The newly improved sitemap view is much easier on the eyes. Up against a versatile grid background, you can see the entire site in a clean, clear layout – including parent pages and subpages. Click any page to view the content in detail. This view is great for collaboration meetings and at-a-glance architecture analysis.
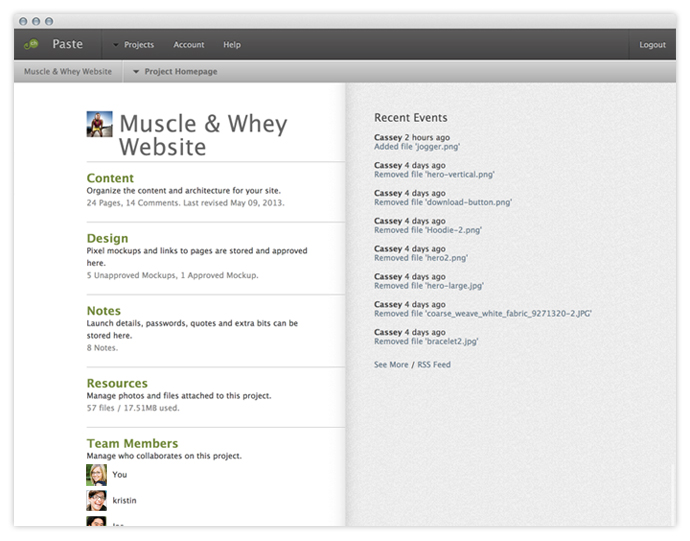
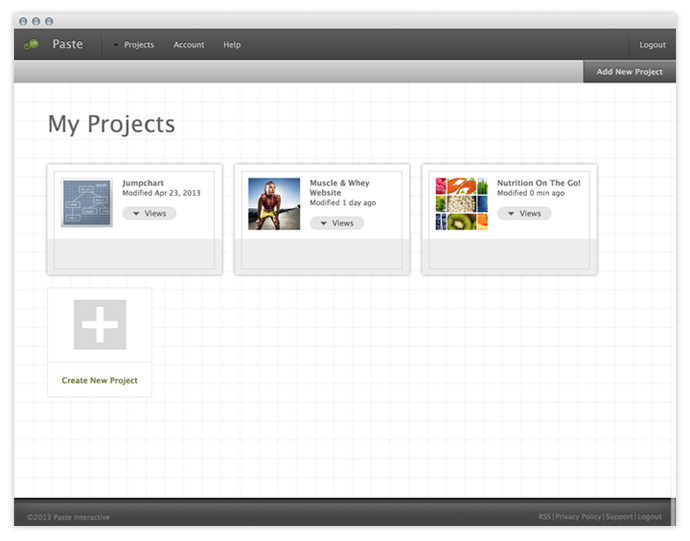
Homepage Organization. Your Jumpchart homepage is now organized visually. If you’ve uploaded a mockup, that mockup will serve as the project icon, helping you identify what’s what just by glancing at it. If you manage lots of projects, you won’t believe how such a simple thing can improve how you use Jumpchart.
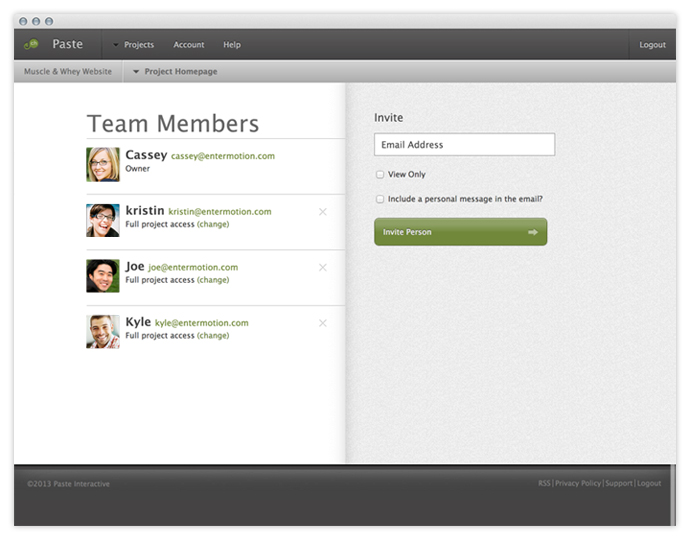
Team Member Avatars. We’ve found it’s helpful to visually associate a team member when collaborating on Jumpchart projects. Now you can identify who’s commenting on which pages just by looking at their avatar, bringing communication full circle.
Content Formatting Options. You’ve always been able to format content inside Jumpchart – nothing new there. We improved how you move inside the content edit field; we took the most frequently used features of Jumpchart, and put them at the tips of your fingers.
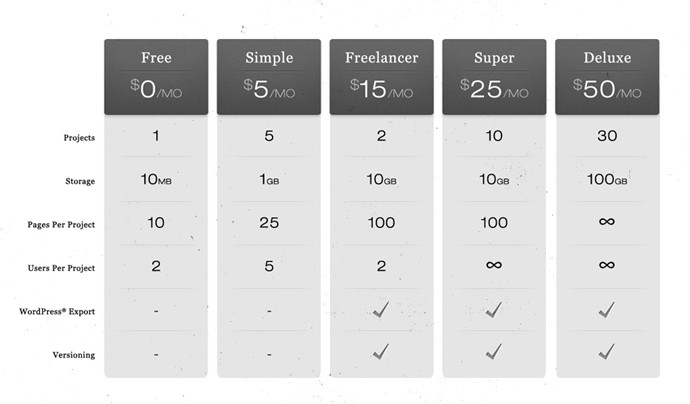
Revised Plans and Pricing
We’ve added a new Freelancer plan that we think will be perfect for a lot of you, so be sure to check that out. In addition, if you pay in advance for a year, you get a discount (who doesn’t like discounts?).
We’re really psyched about releasing Jumpchart 5. We’ve been using it internally for a while now, and we can’t wait to hear how it improves your workflow. We’d love your feedback, so as you dive in and (we hope!) watch your productivity skyrocket, shoot us a note!