Organizing Files for your Website Project
A website is made up of lots of files. Website planning is all about organizing those files into a coherent structure. When we first made Jumpchart, we wanted very badly to let people organize their files on a per-page basis.
That way there was no guessing where an image or PDF went when it was time to build. Page level attachments remove all the ambiguity. There is a downside to this organization, though. How do you find one file in the middle of a hundred pages? Hopefully you’ve put the file where it makes most sense, but memory only serves us so well…
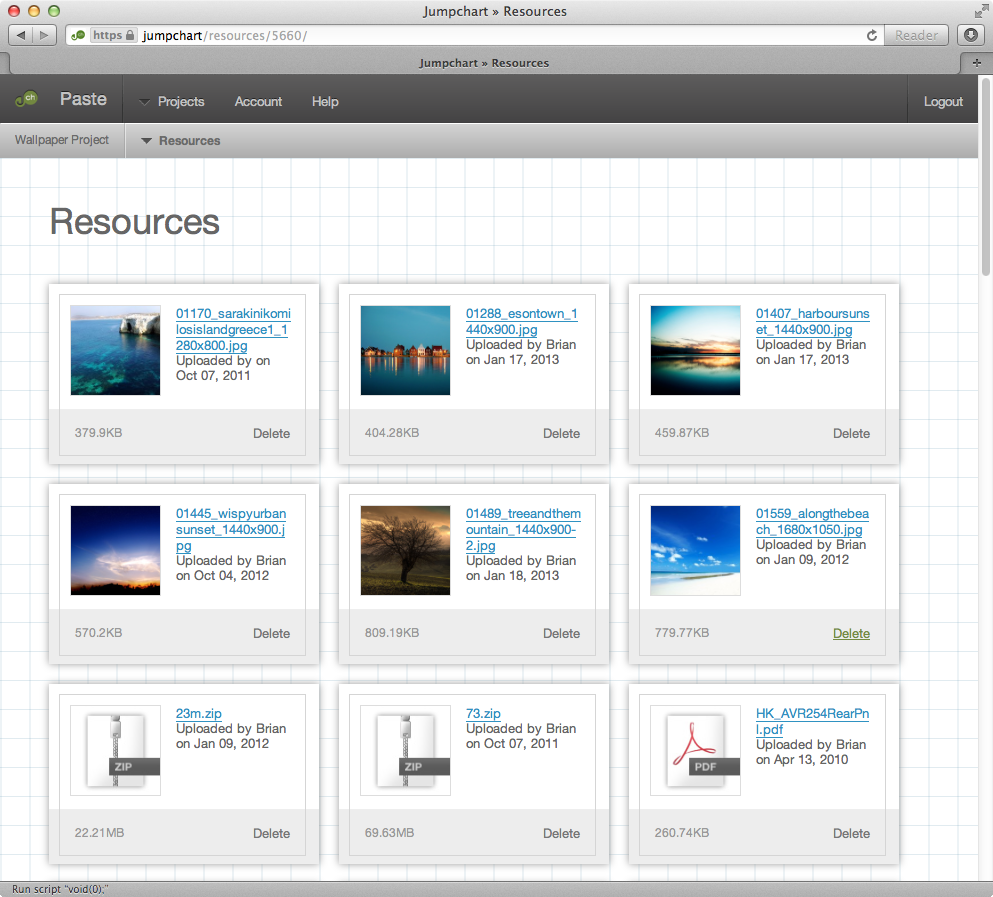
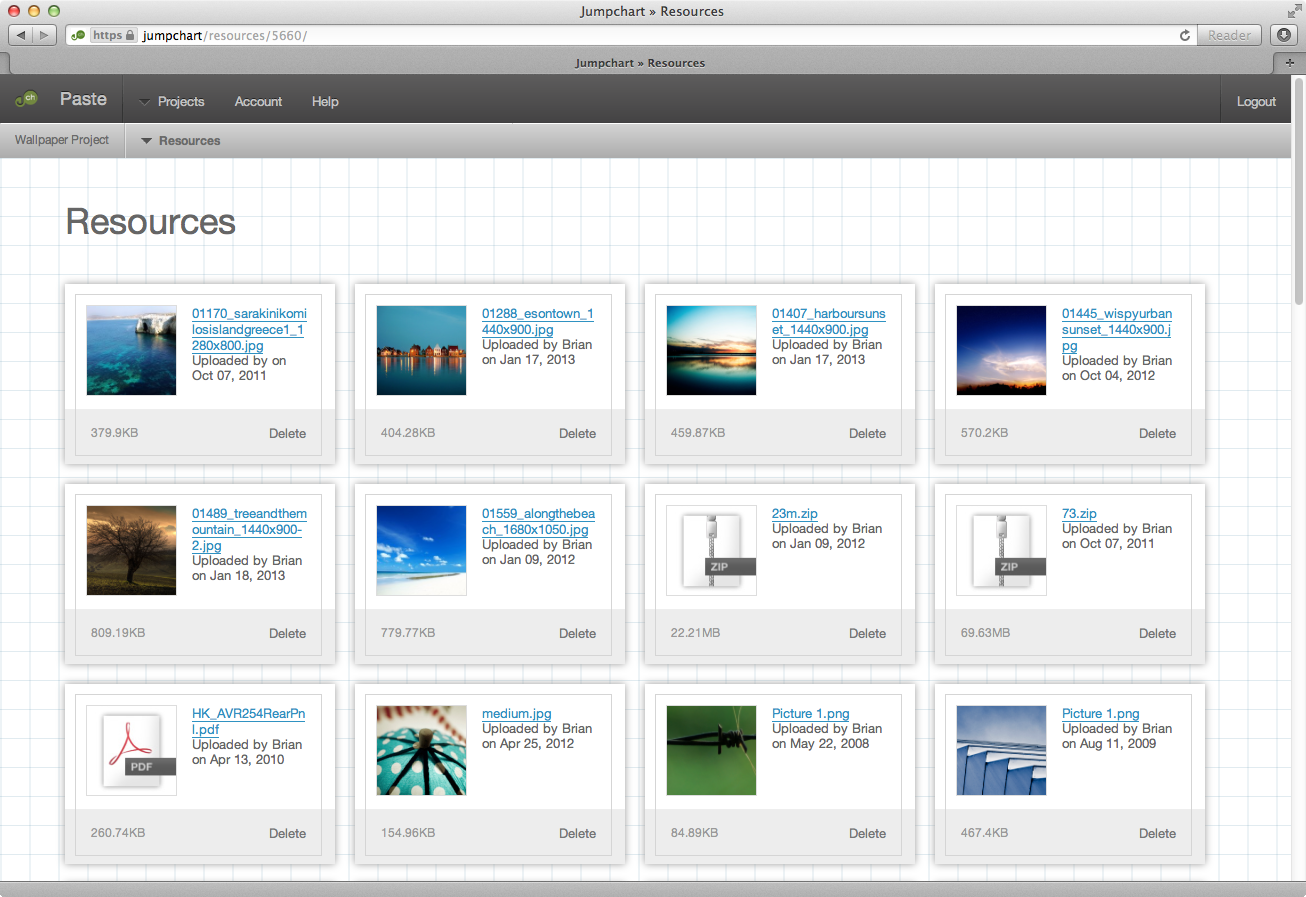
In Jumpchart 5, we’re finally solving this problem. The all new Resources section will give you an aerial view of all the files used across an entire project, including their size. It will even show you the mockups you’ve attached, along with their approval status.

We’re hoping this quick way to see all your files at once will really speed up your workflow. It should also make it much easier to see where the largest files are if you’re managing your account limits.
Here’s one last tidbit about the Resources section: We’re caching queries and using Amazon for file storage, so it’s super fast. We’re really excited to have you give it a try when we launch.